10 Best Tips To Choose Right Tech Stack For Web Development
To keep up with recent technology trends is vital to take advantage of the novel features they offer to software developers and end-users. These IT-related solutions, whether based on AI algorithms or connected with IoT devices, will eventually alter the fundamental nature of the tech environment.
One of the most important phases in effectively developing a web app is selecting the correct technological stack. Because creating a software product entails beyond creating a great UI and UX for the users.
When it comes to selecting a tech stack for web development projects, you'll want to be quite careful.
It is also about creating a sustainable, secure, and stable digital product that will not only dazzle your customers but also help your company make more money. It's a crucial step in both software development and overall business development.
WHAT IS THE TECH STACK?
A tech stack is a collection of technologies, frameworks, programming languages, software, and tools used in the development of websites, apps, server infrastructure, and other digital goods. In simple words, a tech stack refers to the collection of tools and technologies that result in a web application.
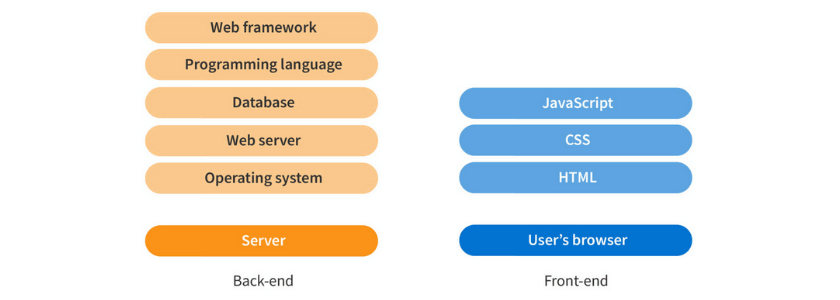
The technology stack for web development is then categorized into two:

The front-end, is often known as the client-side.
- The front-end of an application, whether it's a website, web app, or mobile app, is the part that consumers see and interact with.
- The following are some of the most important elements of the frontend: AJAX, JavaScript, CSS, and HTML.
- Developers also use frameworks, which are specific to each programming language, to improve results and simplify the coding process.
- Here are a few popular ones- for HTML and CSS, use Bootstrap and Foundation, whereas, for JavaScript, there's React, Angular, Vue, and Backbone.
- With Ui frameworks, frond-end technology also includes libraries.
The back-end, is commonly known as the server-side.
- The back-end is a beating heart, a hidden engine that breathes life and power into software and the front-end.
- The following are some of the most popular programming languages and frameworks (in parentheses): PHP for Laravel and CodeIgniter; Python for Django and Flask; Golang for Martini, Gin Gonic, and Beego; JavaScript for Nest.js; and Ruby for Ruby on Rails.
- Microsoft SQL Server, PostgreSQL, MySQL, Oracle, and other databases are included in Back- end development stacks.
- It also has cloud services and infrastructures such as AWS, Microsoft Azure, Google Cloud, and Operating systems such as Windows, Linux, or Mac.
Both sorts of web components are powered by different tools and technologies, yet they work together to function as a complete web application.
Why Tech Stack for Web Development is Important
Putting together a technology stack for a web development project is a calculated and important process. Beyond simple language, framework, or tool preference, technology stack combinations have a direct impact on website or app performance, cost, scalability, maintenance, and long-term support.
The right tech stack serves as a backbone for developing a web product. The benefit of the tech stack is it helps in meeting your needs, improving its performance, and raising the developer's productivity metrics.
Signs Your Tech Stack Needs An Update
You may end up keeping obsolete technology for longer than you should if you focus entirely on the business aspect without addressing technical considerations. It's time to intervene if your tech stack is underperforming.
You also don't want to waste time and money inspecting your application/ software only to discover that everything is in order. So, how can you know when it's time to upgrade your stack?
Here are 6 signs to look for:
Your stack is not scaling with your business
It's not only about your technology's ability to handle traffic and load when it comes to scaling. It's also important to have code that allows adding new tools and meeting changing requirements simple. Your processes will be slowed and it will be tough to innovate if your system is clumsy, antiquated, or fat.
You are repeatedly fixing bugs
Bug squashing is a necessary element of technology, but it shouldn't take up an excessive amount of time. If you find yourself continuously troubleshooting issues that arise whenever you make a little modification to system tools or requirements, you should check and update your tech.
You often get security concerns
As technology advances, so do the number of cyber risks you must be concerned about. Antivirus software and spam filters won't be enough to keep today's sophisticated attacks at bay, and if your tech stack isn't secure enough, you could be in real trouble and need an urgent update.
The current code does not support new technology
Code becomes old and difficult to handle over time. Old code and technology accumulate "technical debt" as your company's needs for new capabilities grow. As you try to develop new functions on top of code that wasn't built to support them, you may run into navigation challenges, system crashes, and time-consuming inefficiencies. This means your tech stack needs an update.
Use of tools that overlap in performance
It's pretty uncommon to acquire many tools with similar functions as you update your system. This will affect the software functionality, thus you need to update your technology stack.
It isn't very user-friendly
Your clients, users, or employees are frustrated while using and navigating the web software then it's time to update your stack. Observing how people feel about using technology is sometimes the greatest approach to discover problems.
10 Tips on How to Choose the Right Tech Stack

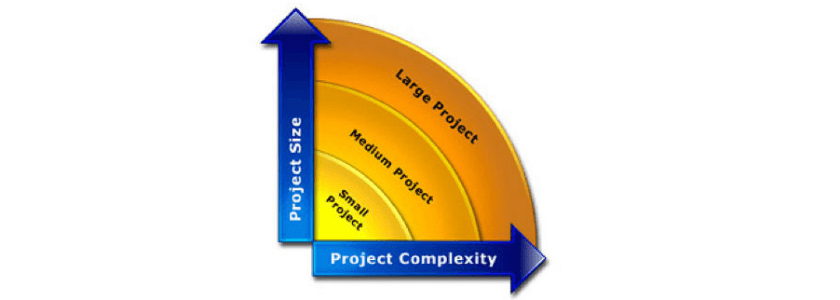
1. Size and Complexity of the Project
The larger the size of the project, the more complex the project is, the more thorough the framework and programming language to be used.

Small: Using design tools like Readymag and Webflow, you can create portfolios, single-page websites, online magazines, presentations, and other small website solutions. These small web apps are created using unconventional methods.
Medium: Financial service, digital store, and business applications have more functionality and are built using frameworks, they require a more sophisticated stack with a combination of languages and multiple layers. One can also go for cross-platform integration software. They're more functional than simple ones, and they're built with frameworks. Apps for large businesses and online stores are some examples.
Large: Such as online markets and social networks, may require more serviceability, speed, and scalability. The separate components of an app are developed using a composite combination of technologies, languages, and instruments in this form of project development. You must evaluate both functional and non-functional criteria when selecting a tech stack for a large and complex project.
2. The Functionality and Specification of the Product
You must ensure that you specify the needs of your target audience and the functions that your product should have to address these issues. It's a good idea to have additional unique features in your software to compete in the market.
3. Security
Another vital point to consider is the level of security and privacy that a certain tech stack will provide for your product details, codes, and design.
While complete security and protection from hacker attacks are no longer attainable, there are still some safer programming languages and technologies available. If your web app relies heavily on client data, make sure to thoroughly evaluate the security measures used in the tech stack you're considering. Authentication and authorization mechanisms are essential for any web application.
4. Check if Web Apps have Effective Functions, Speed, and Performance
While choosing right tech stack for web apps, double-check the efficiency and compatibility of a project and its technology stack. The expected performance, speed, and functions that the project is expected to accomplish for its users all play a role in deciding which tech stack to choose.
5. Scalability and Flexibility
This is critical since technology is constantly evolving. If you want to construct a web app quickly, keep in mind that the tools you choose for your technology stack may not be able to scale successfully. Thus, you should first become familiar with the current web development trends for the coming years. This ensures that the tech stack you chose is flexible and scalable, allowing you to keep your project relevant during all stages of change. Scalability is a strong suit for Node.JS, React, Ruby on Rails, and Golang.
6. Maintainance
When you scale your web app, you must be able to maintain it without difficulty. Your web app's codebase should be neither too short as it could result in debugging errors nor too long because it will take longer to process. Several projects have varied processing loads, so compare your potential product's processing loads to the tech stack's capacity to ensure that it can satisfy your software requirements. Also, the architecture of your online applications should allow reusability, scalability, and portability.
7. Timeline of web app development project
The timeline of your project will play a big impact in deciding which tech stack to choose. If you want to build and launch your web app as quickly as possible, MVP development is the way to go. MVP shortens the time it takes to get a product to market. Your tech stack must accommodate the timetable requirements of your product and its developers.
8. Tech Stack Ecosystem
The ecosystem of the tech stack would play a big role in deciding whether or not to use it. As a result, look for technologies that have a large developer community and comprehensive documentation. If the documentation is lacking, a strong community of active contributors and developers can help to solve the problem.
9. Web App Development Cost
By the way, before deciding on a technology solution for your project, it's a good idea to know your preferences for any web development tech stack, since this has a direct impact on development costs. There are two major concerns to consider: app maintenance costs and app developers' salaries. Outsourcing to a web development company might help you to decide and build the right tech stack catering to your needs.
10. Tech Stack's Current Application in Successful Products
Before deciding on a tech stack, conduct research to determine the number of well-known and successful brands that have used it in their development. This could be a sign of its high quality.
Example:
Uber (Tech Stack)
- Programming Languages: Java, Golang, Python, Node.js, C++
- Framework: Apache Thrift, Node.js
- Databases: Schemaless (MySQL) Cassandra, Hadoop, PostgreSQL, Riak, Twemproxy, M3 (proprietary)
- Server: NGINX, Apache Mesos
Spotify (Tech Stack)
- Programming Languages: Python, JavaScript, C++, PHP, HTML 5
- Framework: Hub
- Databases: Cassandra, Hadoop
- Server: Apache Storm, NGINX
Takeaway
It's obvious that selecting the correct technological stack is difficult, but you should do it based on your project's needs. Even if some successful and large firms have employed them, don't rely solely on time-proven technologies. You must be realistic and weigh all benefits and drawbacks.
Terasol Technology's development team has considerable experience with numerous tech stacks for various industries projects and is capable of handling your web development and MVP development projects.
Even if you're just deciding which technologies to use for your project, don't hesitate to contact us for a quote. We can assist you in determining the optimum web tech stack option for your business.


