ReactJs or Angular: Which Is Better Frontend Development Framework?
ReactJS or AngularJS what is good for your business? These are the two most commonly used JavaScripts used to make applications. Not many know about them except for those who have to work with them. So, here’s some insight into what these two open-source frontend development web frameworks are.
ReactJs or Angular
What is ReactJs?
It is an open-source JavaScript library used to make user interface for programming any application. ReactJS is used for rendering data to the Document Object Model (DOM). Particularly, the basic requirement for ReactJS is additional libraries and a router. A group of individual developers of Facebook maintains this.
What is AngularJs?
It is particularly based on the open-source front-end web framework. These are used to counter the challenges in developing a single-page application. Apart from this, It helps in simplifying both the development and the testing of such applications by providing a framework for client-side Model View Controller (MVC) and Model View View-Model (MVVM) architectures, along with components commonly used in big internet applications. A small group of individuals of Google maintains this.

Features of ReactJS
- The components which are used in ReactJS are reusable. These will help you to maintain the code when working on larger-scale projects.
- The data flow in ReactJS is unidirectional. Because of the single-direction flow of data, you will have better control over the application.
- It uses the JFX Syntax extension which is very simple to code and understand as well.
- The Performance of ReactJS is very good. Because it manages a virtual DOM. When we write virtual components, they will turn into the DOM, which leads to smoother and faster performance.
- React have many frameworks to make app development easy.
Features of AngularJS:
- AngularJS uses a two-way data binding process. It synchronizes the data between the model and view components automatically.
- It has several built-in services that it provides the user with.
- It had built the User Interface in HTML. It provides an organized, smooth, and structured interface.
- One of the most important aspects of single-page applications is Routing and AngularJS provides it to the users.
History of ReactJS:
2010 was the year in which we saw the first signs of ReactJS.
2011 was the year in which Jordan Walke launched the prototype of ReactJS.
2012 was the year in which Facebook used the prototype of ReactJS.
2013 was the year in which the ReactJS got its first open Source.
2014 was the year in which the ReactJS got its Expansion.
2015 was the year in which the ReactJS became stable.
2016 was the year in which ReactJS got mainstreamed.
2017 was the year in which ReactJS was further improved.
History of AngularJS:
2009 was the year in which Miško Hevery first developed AngularJS.
2016 was the year in which Angular 4 was released skipping the 3 due to confusion in the misalignment of the router package's version which was already distributed as v3.3.0.
2017 was the year in which Angular 5 was released with an improvement to support progressive Web apps.
2018 was the year in which Angular 6 and 7 were released.
2019 was the year in which Angular 8 was released
After the present version of AngularJS will run till June 30, 2021.
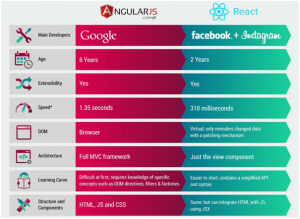
[caption id="attachment_8909" align="aligncenter" width="384"] [/caption]
[/caption]
What are the benefits of AngularJS front-end Development?
- AngularJS has become a trendy concept of making a single-page application.
- A small community of developers in Google maintains it, which assures the user that the application or the system components are made using the best collection of source code.
- It uses a very simple MVC (Model View Controller) architecture for web application advancements. The engineer only needs to component the application and AngularJS will deal with everything else.
- If you use AngularJS for making an application, you do not need to wait for longer testing time. In addition, Angular JS comes with real-time and in-built modules to support in-depth and functional testing for every module you build.
Disadvantages of ReactJS:
- The pace of development of ReactJS is too fast for some developers. They are not able to learn new ways to make applications as there are frequent updates.
- With so many updates the developers have no time to make proper documentation.
- ReactJS Covers only the UI Layers of the app and nothing else. So, you need some other tools to cover the rest of the part of making an application.
Disadvantages of AngularJS:
- In case you are a developer who follows the traditional way and is completely unfamiliar with the MVC architecture, then using AngularJS can be time-consuming.
- The browser may take time to render pages of websites and applications designed using the framework.
- The developers will take time to get adapted to the framework.
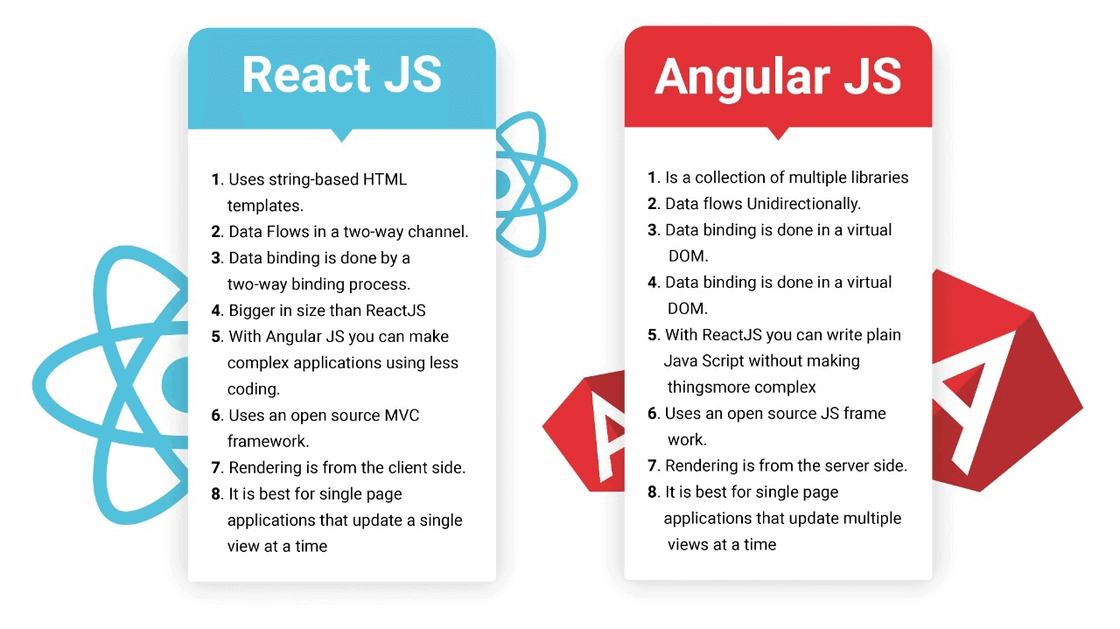
AngularJS ReactJS
| 1. Uses string-based HTML templates.
2. Data Flows in a two-way channel. 3. Data binding is done by a two-way binding process. 4. Bigger in size than ReactJS 5. With Angular JS you can make complex applications using less coding. 6. Uses an open-source MVC framework. 7. Rendering is from the client-side. 8. It is best for single-page applications that update a single view at a time. |
1. Is a collection of multiple libraries
2. Data flows unidirectionally. 3. Data binding is done in a virtual DOM. 4. Smaller than Angular JS. 5. With ReactJS you can write plain Java Script without making things more complex. 6. Uses an open-source JS framework. 7. Rendering is from the server-side. 8. It is best for single-page applications that update multiple views at a time. |
1. How to decide If ReactJS app development is the right choice for you?
There are many benefits of using ReactJS. But if you want to use them to the full potential of ReactJS, definitely you need to know whether your staff is capable of doing the application-making job as per the requirements of ReactJS. These are the four things you need to look out clearly for in your team before you get on with using React:
- Your team should know how to use HTML, CSS, and JavaScript.
- The projects that you take for application making require a very highly customized app solution.
- In the process of developing an application, we require a lot of different features and various states.
- The project also requires the sharing of different components across different applications that you are making.
So, these were some of the aspects you need to fulfill before you choose to use ReactJS for app development.
2. How to decide if Angular app Development is the right choice for you?
Just like in the case of ReactJS there are many benefits of using Angular for app development. But your team needs to know how to use them clearly. These four things are necessary for you to know before you take on Angular app development.
- Your team clearly needs to understand how to use languages like C#, Java, and the previous versions of Angular.
- Angular is best suited for low-medium complexity apps.
- You need to have ready-to-use solutions with you and in addition to this, you need to have a higher rate of productivity.
- If your team needs to use Bundle Budgets via the CLI option, then Angular is the way to go. It allows Developers to limit the app size to pre-decided values.
Particularly, these are the conditions that need to be fulfilled if you want to use Angular for making applications.
After all these comparisons, if anyone wants a winner between ReactJS and AngularJS it would be undoubtedly a very tough decision to make. But still, if you want to know, ReactJS has a slight edge over AngularJS due to its more popular easier to learn, much more flexible and customizable. And it unquestionably provides great community support, which is crucial for new adopters of React.
Finally, the future of both React and Angular looks bright. React and Angular is not going anywhere for some time, and for developers who are looking to specialize in React app development or Angular app development. Both of them are definitely good options, although, in terms of development benefits, the final word goes in favor of React.
Terasol Technologies has an experienced app development team. Want to work with us? Want us to help you build an app using ReactJs or Angular for your business? Get in touch.