8 Top JavaScript Frameworks for Development of Your Project
You open a new tab on your browser, type in a URL, and hit enter. The website loads quickly.
You see an ultra-clean structure, well-constructed pages, and amazing images website. You stay and navigate the site. Right?
Who were the persons in charge of every aspect of this experience? It’s the developers of websites.
Since the new century, the number of web applications created, used, and the sheer complexity of them has increased with the speed of lightning bolts. Complex development cycles are the result of this.
JavaScript frameworks, on the other hand, have made it rather straightforward. JavaScript is among the topmost used programming languages.
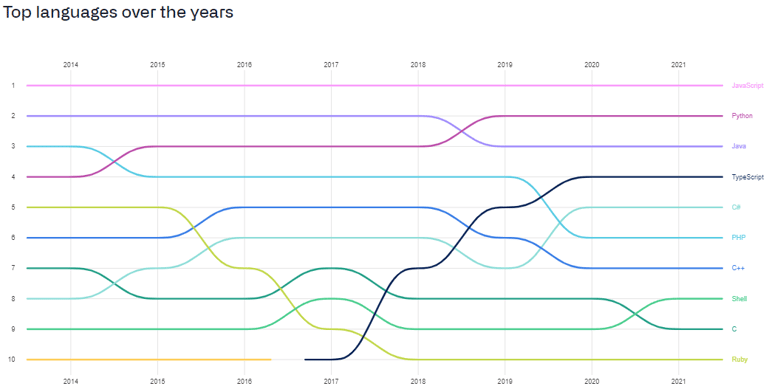
 Source: GitHub State of the Octoverse, 2021 Report.
Source: GitHub State of the Octoverse, 2021 Report.
For a long time, JavaScript Frameworks have been an important part of web application development, and 2022 will surely be a revolutionary moment for this compelling programming language. Most websites use the JavaScript language as a primary component.
JavaScript started as a front-end programming language, dominating the front-end frameworks. With the development market getting more dynamic and diverse, JavaScript developers entered the server-side applications market too.
JavaScript platforms are undoubtedly the greatest frameworks for developers and commercial organizations today. There is already a big ocean of JavaScript frameworks, and new ones are continually being added.
JavaScript language now has full-stack capabilities. JavaScript frameworks are classified into front-end and back-end solutions by software professionals. AngularJS, ReactJS, and Ember.js are popular front-end JavaScript frameworks, while Node Js, Meteor.js, Phantom JS, and Express.js are popular back-end frameworks.
In this article, we will talk about these eight top JavaScript frameworks that will help to shape the future of development.

Before jumping to the frameworks, let’s see what is the difference between the front-end and back-end frameworks.
Front-End Frameworks
Everything you see on the Internet, from fonts and colors to dropdown menus and sliders, is made up of HTML and JavaScript, which is controlled by your computer's browser.
The part of a website that users interact with is called the front-end. Front-end development requires specific skills and tools.
The user-facing code and the architecture of a website's immersive user experiences are the responsibility of front-end developers. Front-end developers must be proficient in three key languages: HTML, CSS, and Javascript programming, in order to achieve those goals.
These frameworks are particularly beneficial for enhancing single-page applications' capabilities.
So, what makes a website's front-end possible? It’s the Backend Frameworks.
Backend Frameworks
Where is all that information kept? Or where do the non- UI activities take place? It is when the back-end enters the picture. A server, an application, and a database make up a website's back end.
A back-end developer creates and maintains the technology that enables the components that allow the website's user-facing side to exist in the first place.
Now let's explore the most popular JavaScript front-end frameworks used in the market.
8 Top JavaScript Frameworks: Front-end and Back-end
1. ReactJS

React JS is a popular open-source JavaScript framework for creating responsive and interactive user interfaces (UI). It is thought to be SEO-friendly, hence it is popular among e-commerce website developers. When a high-performing enterprise application needs to be provided to its user base, React.js development is suitable. It is aided by user interfaces such as Instagram and Facebook.
ReactJs features:
- DOM (Virtual Document Object Model)
- Cross-platform performance
- One-way data binding
- Made up of reusable pieces
📢 Thinking of building a web application based on ReactJs? Check out the Budget Breakdown For Hiring React Developers From Offshore Agencies.
Next.js has become a popular framework for "hitting the ground running" in the React realm. Despite being a framework, Next.js maintains elements of React's idea of objectivity and a few capabilities of Node.js.
2. NextJS
Next.js is a simple JavaScript framework that is mostly used as a backend for React framework apps. But Next Js can only be used as a full-stack development framework.
The fundamental goal of NextJs is to make developing React applications as simple as possible. It enables the creation of complicated apps with very little coding.
Next Js Features:
- Simple and easy framework.
- Quick Performance.
- Backward compatibility.
- Programming style that is user-friendly.
📢 Take let’s look at parameters to know how much it costs to hire a NextJs developer from different regions. Also, check how ReactJs differs from NextJs.
3. Node Js
It is a back-end-only version of another famous JavaScript web development framework.
Who would have guessed that JavaScript could be used to develop server-side code ten years ago, but it's now extremely feasible!
 Node is designed to handle resources efficiently and interfaces nicely with other frameworks and libraries. The Node Package Manager (NPM), a directory of over one million JavaScript libraries, is a feature of Node.
Node is designed to handle resources efficiently and interfaces nicely with other frameworks and libraries. The Node Package Manager (NPM), a directory of over one million JavaScript libraries, is a feature of Node.
Server frameworks such as Express, testing suites such as Jest, Object-Document Mapping (ODM) solutions for SQL databases such as Sequelize, and Object-Relational Mapping (ORM) solutions for NoSQL databases such as Mongoose are among these packages.
Node Js Features:
- NPM packages
- Fast development
- Scalable network applications
📢 Curious about the cost of hiring NodeJs developer for your next project? Read to know how we can help you with your next Node.js project.
4. Vue Js
This JavaScript framework has already established itself in the market, demonstrating its usefulness through a variety of features. It is a lot more dependable platform for cross-platform development.
Two-way data binding (as seen in AngularJS), server-side rendering (as seen in Angular2 and ReactJS), Vue-CLI (a quick-start scaffolding tool), and optional JSX support are all included in the framework.
Vue Js features:
- Cost-effective virtual DOM view option
- Built-in component for CSS transitions and animations
- Two-way data binding options
- Easy-to-understand and-learn interface
5. AngularJs
Angular is a JavaScript framework that is extremely strong, efficient, and open-source. AngularJS is a platform-agnostic framework.
Through its exact controller and data rendering technique, the framework's code is completely clean, easy to understand, and contains a very low incidence of errors. It permits the transfer of all contents from the server to the specific browser and aids in the simultaneous organization of all web pages created.
Angular Js Features:
- Include the ability to create high-performance, progressive web pages with zero-step installation
- Ability to work across many operating systems
- Have intuitive and progressive API,
- Highly optimized code
📢 Interested in hiring an AngularJs developer for creating an efficient web application for your business? Read how much it cost to hire an AngularJs developer to get a clear insight.
6. Ember Js
Ember JS is another popular front-end JavaScript framework for building scalable SPAs (Single Page Applications). Ember is a framework that may be used to create web, mobile, and desktop applications. Ember components are a widget-based style that Ember uses.
Ember.JS is used by a number of well-known websites, including Netflix, LinkedIn, Nordstrom, and many others.
Ember Js Features:
- It may be used by large groups with ease.
- It includes computed properties.
- Support data binding in both directions.
- Reusable and simple to maintain
7. Express Js
ExpressJs is a popular back-end framework for scripting JavaScript. It's used to create APIs and web apps because it's quick and simple. It is mostly used as a frontend framework for Angular.js and as a default server framework for Node.js.

ExpressJs Features:
- Fast performance and simple to learn.
- Supports a large number of plugins and is robust and less prone to coding errors.
- Powerful developer tools.
8. Electron Js
Electron is a JavaScript, HTML, and CSS-based platform for creating desktop apps. Electron allows you to keep a single JavaScript codebase and construct cross-platform apps that function on Windows, macOS, and Linux by including Chromium and Node.js in its package.
Electron Js Features:
- Electron.js can run any web application you've created.
- It does not necessitate the use of native language skills.
- It makes use of the NPM module, which is commonly used in JavaScript.
- It also has the ability to auto-update and report crashes on Windows, Mac, and Squirrel.
Wrapping Up
Web development comes in a variety of forms. However, whatever the type of development you're considering, you'll need the assistance of a development company to guide you through the process. Try our Software development company and save up to 40% of your development cost.
Reach out for a virtual coffee and let's discuss together how we can help you with your next development project.