React Native App Development Services for iOS and Android
You can't live without technology in this digital age. People have developed an infatuation with mobile apps. The app development industry peaked a few years ago and has been steadily increasing since then. The task isn't easy, though. You'll have to make many choices.
Do you want to create an app for iOS or Android users, for example? Or perhaps you'd like something that can be used for both?
React Native has been nothing short of a revelation since 2015. The most significant advantage is that the code is shared between iOS and Android app development platforms. React Native has been adopted as a platform by thousands of mobile app development organizations. Facebook, Instagram, Uber, Skype, and Pinterest are among the most popular apps.
When this technology first came out, one of the most famous slogans was "write once, use everywhere." Although we can reuse much of the code between the iOS and Android platforms, they are still two distinct systems. There will never be a flawless one-size-fits-all solution, so you'll have to customize some elements to fit the platform.
Let's first see why React Native.
Importance of React Native
The benefit of adopting React Native for iOS and Android app development is that it allows you to change the app's user interface.
- The framework is free and open-source. You can use your existing code rather than recreating it from the start when developing an Android or iOS version of your app.
- Rather than obtaining technical competence in two types of script, you will only need to master one, namely JavaScript, with the help of React Native. The development process is sped up as a result of this.
- It has a clean, fluid, and responsive user interface that reduces load time dramatically.
- The React Native Framework easily integrates with native modules, and there are several third-party libraries available to choose from.
Now let's get to the topic - the differences between iOS and Android using React Native. When it comes to technology, no platform is ideal. Every one of them has various limitations and constraints. The following variables, React Native app development for Android and iOS vary significantly.

How Does App Development Differ in iOS and Android using React Native?
Here are the detailed distinctions between iOS and Android app development using React Native, which will help you while building apps on these platforms.
1. Operating System:
When using React Native to create a cross-platform app, you have access to particular iOS simulator tools for testing. There are a few tools that allow you to launch an iOS simulator and, most likely, test your app. However, because these tools aren't provided by Apple, they can't be trusted.
Android apps, on the other hand, can only be tested using Android Studio. The only official utility supplied by Android is this one. As a result, the tools available to test the authenticity of your developed application and see if it will run on the operating system are restricted.
You won't have this problem if you use macOS because Android Studio is compatible with Apple's Macbook. You can use React Native to create apps for both Android and iOS, but if you're working on a Windows computer, you won't be able to test whether the app works on both platforms. iOS's XCode is only compatible with Mac OS X.
The Expo framework can be used to run iOS applications on Windows. Working with Expo has various restrictions, which are spelled out in the official documentation. This is why using an Apple MacBook as hardware for testing React Native apps created for both iOS and Android mobile operating systems is recommended.
2. Native Components
You can use many parts from the React Native Library to build your project. When you first start designing React Native apps, you'll discover that certain components appear differently on iOS and Android. This is quite normal. You'll see cross-platform changes since React Native transforms the components into the platform's native component.
The problem is that, because they aren't unique components that appear the same across platforms, you may need to account for various variances in styling, etc., depending on whether you're using iOS or Android. In an Android emulator, for example, the Picker component would produce a different result than in an iOS simulator.
3. Platform-Specific Styles Elements
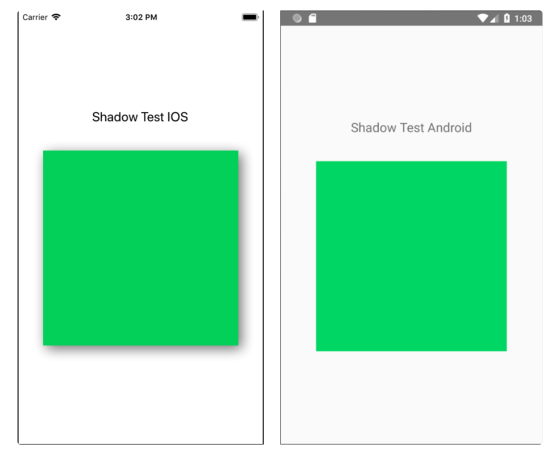
When working on a cross-platform project with React Native, it's also crucial to consider the changes in style components like Shadows. When developing cross-platform apps for iOS and Android, one of the challenges is implementing shadows. With React Native, you can easily style your app with JavaScript.
The style names and values are compatible with web CSS with some exceptions written in camel casing, such as borderRadius instead of border-radius.

As you can see, Android has no shadow at all. This is because Android doesn't allow shadows in React Native, therefore we have to use the elevation property to get some form of shadow. And for iOS, is a platform. select option.
4. Linking Libraries in React Native
When it comes to integrating third-party libraries, the React Native team has lately made significant progress. Because of the differences between iOS and Android, you can't merely use the react-native link "library name" to accomplish your goal. Some libraries require manual linking, which means you'll have to take on the job of adding code to the appropriate iOS and Android codebases.
Using React Native, won't be an easy task in this case. Why?
For all platforms, you'll need to be familiar with Java as well as Swift or Objective C. However, if you are using a library with excellent documentation, then you will be able to incorporate them into the application despite knowing little or nothing about the languages.
Unfortunately, these docs aren't always up to current with the latest react native version. So there may be some issues and problems that take some time to resolve.
5. Release Process
The release process is one of the most important steps in the creation of mobile apps. In opposed to mobile apps, releasing online applications is usually a breeze.
You must go through the App Store when distributing iOS apps. In general, when compared to the Android release process, the Apple Store requirements for release and review are more severe. Apps for Android are now available on Google Play. This is a reasonably simple release process compared to iOS.
6. Designs
For many developers, React native holds the promise of being able to construct both iOS and Android versions of an app with little work due to shared code. However, no cross-platform developer can completely exchange code for both systems. The design differences between iOS and Android systems are one major factor that prevents this from happening.
Considering iOS apps, you'll notice that they're all pretty minimalistic. While Android is heading towards material design ideas as well, its design is still more ornate than iOS. As an app developer, you must consider this to ensure that the two versions of the app are compatible with the operating system in which they will be used.

For example,
- The iOS multitask panels have smaller tabs, whereas the Android multitask panel's replaceable tabs are the same size as the screen. As a result, you'll need to remedy the design disparity.
- The back and app refresh buttons are included in the Android native navigation bar. iOS includes a screen-specific back button right at the top of its navigation pattern. In addition, it supports a right-swipe gesture to return to the previous screen.
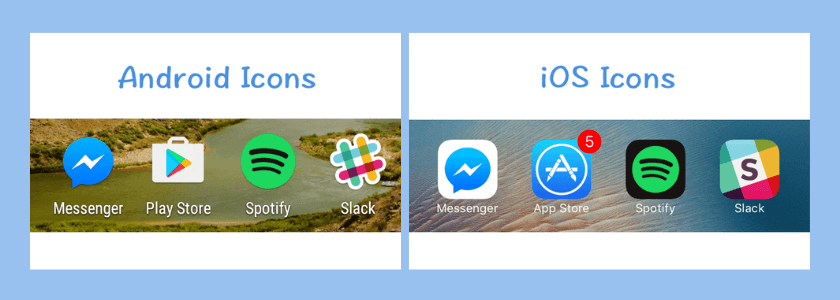
- iOS app icons are square in design with rounded sides. The use of flat pictures for icons in iOS increases simplicity and reduces cognitive load. For icon design, Android, on the other hand, offers a variety of dynamic alternatives such as shadows, transparent backgrounds, and so on.
The reality is that your app's design process will vary depending on the operating system.
7. Files Specific to a Platform
If you have considerably different code for some components depending on the platform, React Native gives you the option to split them up into separate files. You can give your iOS component the extension.ios.js and your Android component the extension android.js, as seen below.
Example:
// Files with extensions
MyComponent.ios.js
MyComponent.android.js
// Import component
import MyComponent from './MyComponent';
When you're ready to import the component, all you have to do is provide the component's name without the extensions.
Conclusion
There's no denying that React Native is a fantastic framework for saving time, effort, and money. To wrap it up, even if 90% of the code is shared between iOS and Android, you'll still encounter certain practical differences while working on android and iOS, even if you're using React Native.
React Native App development for iOS and Android mobile app platforms offer various major differences ranging from in-app functionality to design components to testing tools.
Terasol Technologies takes advantage of React Native's shared platform technique, which indicates that the framework is dependable and produces high-quality outcomes for the development of your app.
Do you have an idea and are thinking to have an app using React Native? And do you want it to work on both the Platform- iOS and Android using React? If yes, feel free to contact us, our React Native developers will cater to your business needs in the best possible way.


