Introduction to Apache Cordova Development : Architecture & Benefits
Do you wish to develop a mobile app for Android, iOS, or BlackBerry but don't have the time to understand each of these platforms?
As we know, the demand for cross-platform apps is growing faster than ever, as is the demand for frameworks that may assist developers in creating the perfect mobile app.
Want to design a multiplatform mobile application in a short amount of time?
If yes, then let us introduce you to Apache Cordova.
In this article, we'll tell you all about Apache Cordova- a cross-platform app development framework. If a Mobile App development company can design a common app for all platforms, it helps them save a lot of time and money. You've come to the right place if you're new to Cordova and want to know if it's a suitable tool for your next project.
What is Apache Cordova?
Apache Cordova is an open-source platform. It helps to create native mobile applications that use HTML5, CSS, and JavaScript to operate on various devices. Cordova makes it easy to write code in one language and deploy it to multiple mobile devices and platforms. You don't need to know any other programming languages, and the tools that are tailored to each platform. You can use the Cordova API to access device features such as the camera, media, network, storage, geolocation, accelerometer, contacts, and device information.
But how exactly does a cross-platform framework- Cordova works?
How does Cordova Works?
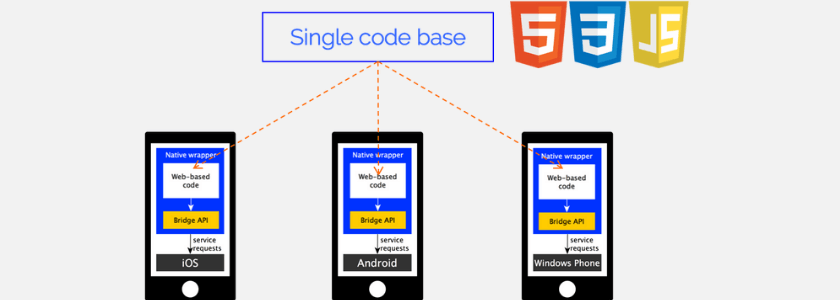
The first component of Apache Cordova runs your HTML application in a mobile browser, while the second allows you to connect with mobile-specific hardware and APIs using JavaScript code. It all begins with the creation of a native shell, which then launches a mobile browser within a Mobile App and instructs the browser to open the HTML that was bundled with your Mobile App.
A Cordova Application's User Interface is essentially a WebView that takes up the entire screen and runs in the native Container. As a result, the native operating systems use the same web view.
Let's see web-view,
for iOS, it's the UIWebView class,
for Android, .webkit.webview and,
for Windows, WebViewClass on Windows, and it's the same on other operating systems.

Now Comes in API. Apache Cordova hosts your HTML app inside its shell and also allows you to interface with device-specific APIs that your app requires. It provides several APIs that you may use in your app to communicate with the device and take advantage of its features.
So, what device APIs are available?
This API list pretty well covers all of the primary capabilities of all major mobile platforms.
Which operating systems are supported?
Almost every major operating system is supported. Here's the rundown list.
Whom does Cordova support?
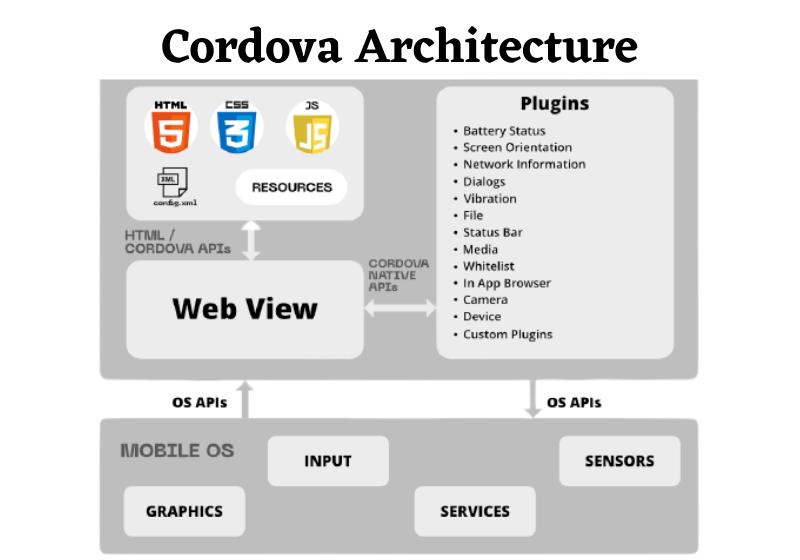
Battery Status, Camera, Console, Contacts, Device, Accelerometer, Compass, Dialogs, File System, File Transfer, Geolocation, InAppBrowser, Media, Media Capture, Splash Screen, Vibration, and StatusBar are some of the features it provides at a high level.
This is fantastic. But what about Native device Functionality?
Using plugins, you can gain access to native device capabilities with Cordova. Using the JavaScript API exposed by the device, you can access native device features.
Now we know how Coradov works, let's assemble these and know the architecture of Carodova.
The Architecture of Apache Cordova

There are various components in a Cordova application that describe how the Cordova framework works. Let's take a closer look at the Cordova components:
Web view:
The Cordova-enabled Webview may be able to provide all applications with a full user interface. On some platforms, the components within the larger, hybrid applications combine the web-view with the native application development components.
Web app:
It is nothing more than a simple webpage constructed with HTML and stylized with CSS, as well as Javascript, jQuery, and other UI elements. It is where your application code is stored, and the application is rendered as a web page, which is often a local file named index.html. The app executes in the Webview within the native application wrapper that you deliver to app stores.
Plugins:
Cordova plugins allow you to use JavaScript to call native apps. They provide a communication interface for Cordova and native components as well as access to standard device APIs.
In the Cordova plugin ecosystem, there are two types of plugins to choose from.
- The official plugins come first wherein the Cordova community looks after these.
- Custom plugins are the other form of a plugin. Developers construct these. They are frequently designed to solve a specific problem.
Development Paths
Cordova provides us with two main procedures for developing mobile applications. First, a cross-platform approach if you want your app to run on as many distinct mobile operating systems as feasible. The other is platform-centered workflow. It is useful if you want to concentrate on developing an app for a single platform but yet need to be able to modify it at a lower level.
Why Should One Use Apache Cordova?
There are numerous advantages to using Apache Cordova, especially if you want to utilize it for mobile app development. The following are some of the most significant advantages:
1. Target any Platform
Development is quick since an application written in HTML, CSS, and Javascript can quickly be converted into apps for different platforms. When you use Apache Cordova, you don't have to worry about the platform on which your app will run.
2. Simple to Understand
Cordova has a low learning curve if you're a web developer. Cordova makes it simple to use your web development abilities to create an app.
3. Native Functionality
You may use native smartphone features like the camera, contacts, geolocation, media, SMS, and many others using Cordova.
4. Easy to Design
As CSS is used in the design, it is easy to create beautiful designs without the hassle of native UI design for iOS, Android, and other platforms.
5. Write Once, Deploy Everywhere
Once you've written something, you can deploy it wherever you want. Cordova creates a package file for your app, which is required by most app stores. This means that Cordova apps may be quickly published to the app store of your choice. Cordova generates an APK (Android Application Package) file when deploying to Android. Cordova compiles to IPA if you're deploying to iOS. It's APPX for Windows.
6. Free and Open To use
Free and Open Source Software Anyone can improve Cordova's source code by contributing to it. Plugins are also open-source, allowing anyone to create their own.
7. Good for Start-ups
Because the product can be offered on numerous platforms at the same time, it is best suited for early-stage startups. It's also quite simple to keep the app up to date.
If every framework has its advantages, they also have some limitations.
Cordova Limitations
The following are Cordova's limitations:
- Cordova is not recommended for large apps that demand a lot of data and functionality because hybrid apps are slower than native apps.
- Cross-browser compatibility can lead to a slew of problems.
- Frameworks Cordova is merely a wrapper over a web application, therefore it lacks the user interface components, animations, and other bells and whistles included in most native apps.
- Some plugins are incompatible with various devices and systems. There are also other native APIs that Cordova does not yet support.
With everything in mind, Cordova's advantages and limitations, are there any specific kind of apps one can build with Cordova?
What Apps Can be Built From Cordova?

For the time being, let's look at some examples of Cordova apps.
- Wikipedia: Cordova is used to creating the official Wikipedia app.
- HealthTap: It is a health-related version of Stack Overflow.
- SWORKIT: One of the top fitness apps for iPhone, Android, or web users using Cordova.
- TripCase: It is a travel app that will assist you at every step of your journey.
- FruitSalad: It is a similar puzzle game to Bejeweled.
- Panasonic World Heritage Calendar: It is calendar software that displays stunning photos of World Heritage sites. It also offers knowledge about the locations' culture and natural history.
- LokiJS: It is a fast, in-memory document-oriented datastore for Node.js, the browser, and Cordova.
Cordova excels in fetching data from a server, displaying it to the user, and listening for and responding to user input. This isn't to say that Cordova can't be used to create standalone apps. You can choose from a variety of client-side database systems.
Create Your Own Cordova App Development Framework
Now you are all about Apache Cordova and its magic on how it works, its architecture, why one should use it, and its limitations. Apache Cordova has a lot of functionality characteristics that enable mobile app development services to grow and swiftly adapt to the requirements of their client's businesses. This framework is more secure and important than other development frameworks that can be optimized throughout the construction of a mobile app.
If you have an amazing app idea or you are a startup wanting to reach more people via multiple platforms, then feel free to contact us. Our experts in-house will help you build your beautiful app into reality using Apache Cordova cross-platform application framework.