The hobgoblin of low traffic is slow-loading mobile web pages. Customers have the lowest tolerance for slow-loading mobile websites.
According to a recent study, 53% of mobile site users abandon a page that takes more than three seconds to load.
As a result, you'll need to speed up your mobile website like never before with the help of custom mobile app development services. The catch is that it takes an average of 15 seconds for a mobile landing page to fully load.
So the question now is how to improve a website's speed, which is now 5X slower than the current visitor demand. The solution for this is right here- the expressive Progressive Web App Development.
Is it the only feature PWA provides?
No!
PWA or Progressive Web App has been sweeping the technology industry since its debut in 2015, thanks to its incredible capabilities and useful features.
Read this blog All About Progressive Web App Development to know how PWA is a deadly technology for your business growth here.
In the year 2022, an increasing number of organizations have selected or are considering using PWA as a critical platform for their online business strategy.
Many business owners, particularly those in the B2C and B2B online business sectors, are investing in the creation of PWAs in order to keep up with the times.
However, the question comes to mind is how do you create a Progressive web app? How much does it set you back?
In this blog, we'd like to break down PWA pricing for you, describing the processes that make up the process and the estimated costs associated with each one.
So, How to Develop PWA Apps for Your business?
You've heard of PWAs and want to make one for your company. We've got you covered: now is the time to learn how this technology works and what it takes to create a proper PWA.
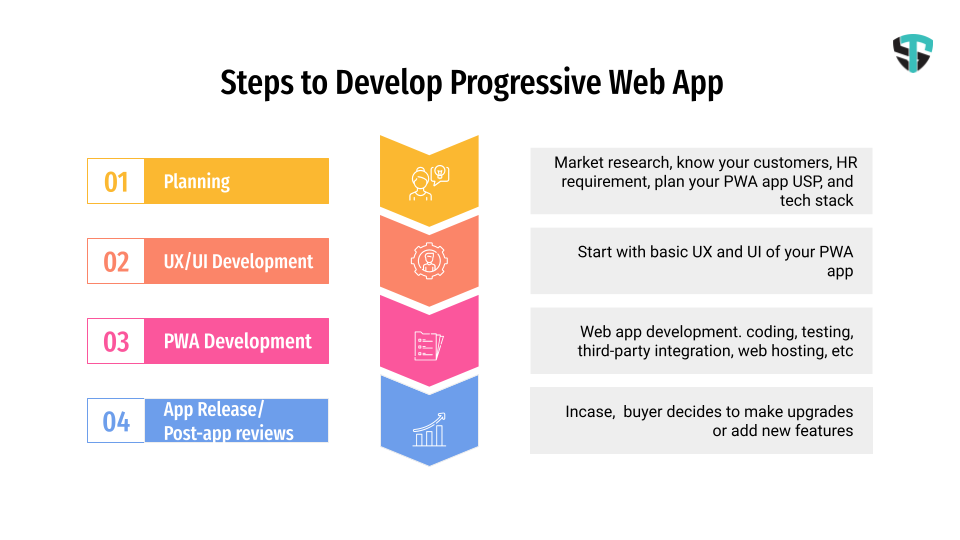
The development of a PWA usually consists of four key steps:

- Planning
- UX/UI Development
- PWA development
- Release or Post-Release Revisions
The steps might seem less or easy to do, but there are a lot of actions behind each phase, including ongoing thinking, testing, developing, and repeating, and not always in the same order.
Let’s take a closer look at each stage and estimate the number of man-hours required in the sections below.
Step 1. Planning
The construction of a PWA, like most projects, begins with planning. The first duty is "scoping," as we like to call it. Essentially, it's market research. As we begin to map out the future PWA by creating buyer personas and customer portraits—
- who are they,
- what do they want,
- why would they feel compelled to visit your sites, etc., as well as
- analyzing your competitors' platforms to see what you're up against.
This is necessary in order to fully comprehend consumer demographics and geography, as well as the intents and intentions they have while they surf the site.
It wouldn't be a big deal, though, because you've probably already done all of that before, either when you began the company or when you expanded into the business world.
However, what if you didn't? Don't worry, we're here to help you through this first step.
If everything with planning went well up to this phase, we'd go on to the technical aspects of the project, like-
- look at what kind of development you require,
- what technology to use,
- decide the scalability and complexity of your project,
- what human resources we have available, and
- how much time the team would need to work on your PWA.
The estimated cost of planning:
| Total estimated hours | 20- 30 hours |
| Total estimated cost for planning | $1,000- $2,000 |
Step 2: UX/ UI Development
.png?width=950&name=PWA%20Development%20(1).png) When everyone is on the same page, it's time to put the plan into action.
When everyone is on the same page, it's time to put the plan into action.
In case you didn't know, UX stands for "user experience," and UI stands for "user interface."
So the designers are the first to get started. They're in charge of clearly expressing the PWA site's concept, selecting the optimal color and style combinations, and putting together prototypes of the future website.
UX and UI are inextricably linked.
To ensure a suitable, easy-to-maneuver PWA for the broad targeted, as well as possible, audience, the UX element must be done right, based on analytical conclusions and exact strategy. If this is accomplished, the UI portion of the project will run smoothly.
After all, such a sequence (UX before UI) produces better outcomes and avoids instances where elements of the design must be recreated after a period of time.
At the initial stage, the product design companies take care of the user experience for the three main page types (homepage, category page, and product page) before passing the "torch" to the developers.
Simultaneously, when the UI designers’ works remain on the design and the developers’ work on the programming and other related aspects.
Let's take a look at some page-specific issues to have a better idea of what to expect from the PWA:
1. The home page The vast majority of homepages, on the whole, are made up of the same elements. As a result, most homepage designs feature the following:- Site menu with major navigation elements and logo,
- navigation,
- search,
- about us & SEO text area,
- socials connections,
- and footer area.
2. Page of the Category Category pages, on the other hand, display products or services from a certain category. Expect to see the following types of page designs:
- subcategory, and general category
- a header section,
- auto upload ("Load more" when the user goes down the page),
- and a footer section.
- Contact Us page,
- Customer Service page,
- FAQ page,
- 404 Error page,
- Order Success page,
- and some more information pages.
Some other required pages exclusively for e-commerce businesses are- Product Page, Cart Page, and Checkout Page.
Have an e-commerce business and thinking to develop a PWA for your business? Check out this blog to get more insights on PWA eCommerce development: Perks, Process, and Our work.
It's also worth noting that the amount of time spent on this stage varies greatly depending on its intricacy. The more complex your site is, the longer it will take to complete and, as a result, the more the overall PWA cost will be.
The estimated cost of UX/UI development:
| Total estimated hours | 310 – 490 hours |
| Total estimated cost of UX/UI development | $10,000 – $25,000 |
The cost of the development of UX/UI also depends on your specific business needs and the features you add to your progressive web apps.

Step 3: PWA Development
The app development stage begins once all of the designs are complete. The one that will take the most time is this one.
As previously stated, any scenario involving a headless Magento progressive web application necessitates unique code. The reason for this is that there is currently no completely integrated off-the-shelf solution that you can customize to meet the demands of your specific PWA and business logic.
On the plus side, if your development team has previously constructed PWAs, they will be able to reuse a lot of their custom-written code for your project. This can significantly speed up the development of your progressive web application.
Let's have a look at the major stages of the development process now.
a) Preliminary Work: The development team will spend this time researching the plans, familiarising themselves with prototypes, and ensuring that all elements are ready for further work.
b) Creating Elements for Flow-Through: To put it another way, the sequence of continued evolution is never the same. However, most people begin by creating flow-through elements. They are nearly identical throughout the website, including the header and footer, login and logout setup, subscription bar, pop-ups, and so on. The key to providing a wonderful experience for your prospective consumers is to properly develop such regions.
c) Navigation, search, category page, product/ service page, check-out page, CMS page, and my account page will be developed next.
d) Analytics and SEO optimization: Because the progressive web application must meet search engine optimization needs and standards, some development time for SEO should be set aside.
The estimated cost of PWA development:
| Total estimated hours | 650 – 1300 hours |
| Total estimated cost of PWA development | $30,000 – $75,000 |
The cost of the PWA development also depends on the features you add, the complexity, and the scale of your web app.
Step 4: App Release and Post-Release Review
The fourth and last stage on how to develop PWA apps entails ensuring that the application is up and functioning.
It entails resolving problems that arise after the app's first release and optimizing the app's performance. Typically, this stage consumes roughly 20% of the total production time.
The job is completed once everything is in order. Yet in case the buyer decides to make upgrades or add new features, there’s always room for bargaining.
After accomplishing Step 4, it is reasonable to state that our PWA project is officially established. Our team, on the other hand, is always available to help, and we invite all clients back for future updates or maintenance.
The estimated cost of App Release and Post-Release Review :
| Total estimated hours | 100 – 200 hours |
| Total estimated cost of app release and post reviews | $3,000 – $6,000 |
Now we know how much it takes to make a PWA and how to develop a PWA for your business, let’s now check how much time it takes to develop a PWA?
How Much Time Does it Take to Develop PWA?
We have already seen the figures and cost of developing PWA, now let's see how much time it takes to create a progressive web application.
The most honest response is that it entirely depends on the scope of the project, size, and the complexity of the future website.
As a starting point, we can say an average PWA development of 6 to 10 months as a rough estimate.
Basically, developing a progressive web application for your business can take several months at the very least. The amount of time needed will also be determined by the size of the stream and their level of experience.
Wrapping Up!
Overall, the costs for a PWA project might range from roughly $25,000 to well over $80,000. With such a large number, it's natural for any business owner to wonder if PWA services are worthwhile. Yes, to put it straight out there!
However, choosing the correct agency is one of the finest methods to save money on the development of a PWA.
We have a dependable staff of PWA specialists here at Terasol Technologies who are not only knowledgeable and skilled but also pay attention to your needs and optimize them into a flawless PWA.
You can obtain access to such a high-quality project at an extremely affordable price. Your PWA investment will never go to waste with Terasol.
Let’s discuss your PWA development over a virtual cup of coffee. Get in touch with us now!