How to Build an Effective Mobile App Architecture Design?
Mobile apps have become our lifelines, whether in business or our personal lives. Mobile apps were employed extensively in today's pandemic-ridden planet as the world remained confined to their homes. With the growing app industry, app development in today's competition is fierce. It is crucial to select an appropriate mobile app architecture to succeed in this industry. The majority of apps fail because of poor app architecture.
In 2023, the revenue generated by mobile app development will be 935 billion dollars, and the enterprise mobile market is being valued at 63.6 billion by 2026.
Businesses are focusing on developing apps that will help them reach their target audiences more easily and proactively, solve problems, and collaborate with a common goal.
Companies cannot afford to become complacent when it comes to mobile app architecture. The modern business world is fast-paced and highly dynamic. As a result, if you are unable to keep up with shifting trends, your firm will not get the required results.
Mobile app architecture design must be well-understood by the company. The entire app development process will go crazy if the architecture isn't up to par.
Table of Content
- What is Mobile App Architecture?
- Types of Mobile Application Architecture- Android, iOS, and Enterprise.
- How To Create An App Architecture Design?
- Building Consistent App Architecture For A Business- presentation layer, business logic layer, and data layer.
- How To Choose Right Mobile App Architecture?
- How to determine the app architecture is well-built?
- 5 Factors To Consider While Selecting App architecture.
What is Mobile App Architecture?

In the process of developing any mobile application, it is important to make sure that all the components are well built. Mobile app architecture is a collection of structural elements and their interfaces, including their behavior within the context of all structural elements, from which the system is built.
In short, it is a set of approaches and patterns that must be followed to create a fully functional and feature-rich mobile application. Although the technique and patterns can be altered and personalized to meet the client's needs. In an app architecture design, the architecture provides a roadmap and best practices to follow so that you end up with a well-structured app.
A well-built app architecture will help to reach a wider user base and save your resources, time, and future costs.
A good app architecture design will simplify and streamline the process of building and managing a program or application. A well-built architecture of applications is easier to expand and update, as well as to test, debug, and comprehend.
First and foremost, having the appropriate architecture means that your mobile application is self-contained. All the successful projects that are now operating on iOS and Android were built entirely by hand, without the assistance of frameworks or other comparable tools. The existence of any library should not be relied upon in architecture.
As a result, you can utilize frameworks as tools rather than trying to force your system to conform to their constraints.
Types of Mobile App Architecture
According to the requirements of this dynamic business world, the mobile app architecture is categorized into three types:
1. Android Mobile App Architecture
Choosing the correct Android mobile application architecture can be difficult because Google does not promote any particular design. This can be troublesome because many older apps were created without regard for a certain approach or best practice. Unfortunately, this has a negative influence on maintenance cycles and future development efforts.
Clean Architecture implementation for Android is the finest approach for reliable functioning in today's world. Your application will be independent of frameworks, databases, and other components thanks to this architecture. Boundaries are used to transition between layers in an Android mobile app architecture. It is always best to implement clean architecture for mobile app development in today's high-profile app development world.
In the architecture of an Android mobile app, the transition between layers is critical. Here, the transitions are made via two separate interfaces:
- For request purpose
- For answer purpose
The two distinct layers are required because the inner layer cannot rely on the outer layer. Furthermore, you must employ the idea of dependency inversion if you want to steer dependency toward reverse flow data. This means that in the Android mobile app architecture, one should avoid employing the previously utilized scenarios. They rely on the interface layer rather than the presenter.
2. iOS Mobile App Architecture
The most used and tested iOS mobile app architecture is divided into four blocks:
- Core OS or Kernel level: It interacts with the file system and monitors the validity of various application certificates. In addition, it is in charge of the system's security. It provides low-level access to device components.
- Core Services: It provides direct access to databases and file controls.
- Media level: Media contains capabilities and tools for processing the majority of media data formats.
- Interface level: It is also known as the Cocoa Touch. This level contains various features for constructing mobile interfaces, and also provides information from the user to the remaining layers.
To improve your iOS mobile app architecture, apple suggests you take the help of the MVC or Model-View-Controller architecture paradigm for UIKit, even though many experts believe this is not the ideal choice.
The MVC pattern consists of three essential components:
- Model: The data (persistence, model objects, parsers, managers, and networking code) is stored on this layer.
- View: A layer that displays your app graphically. Its classes are reusable because they don't contain any domain-specific logic.
- Controller: Between the view and the model, there is a layer that acts as a mediator. The controller communicates with an abstraction via a protocol and is unaware of the concrete view.
3. Enterprise Mobile App Architecture
For any business, enterprise mobile app architecture is the ‘need of the hour,', especially in 2021. Enterprise mobile apps make it easier for clients and workers to communicate.
Many organizations rely on corporate applications to keep their operations running smoothly. These applications make it simple for clients and workers to communicate with the company. Monitoring, purchases, communication, and filtering services and products from the corporation are all used within an enterprise application.
A well-designed enterprise mobile app architecture will provide them a competitive advantage over their competitors. A business won't have to deal with issues like slow speeds, app scaling concerns, updating or maintenance issues.
How To Create An Mobile App Architecture Design?
Here are a few things to think about while designing a mobile app's architecture:
Know the device
It is important to remember the many types of devices here. This includes screen size, CPU characteristics, resolution (DPI), storage space and memory, as well as the availability of development tool environments. The application's functionalities may have unique hardware or software requirements, which is why, while designing app architecture, you must be aware of the devices that the app will support.
Consider the Bandwidth
There are instances when connectivity is either spotty or non-existent. Your app's architecture should be designed with the worst-case network conditions in mind. Consider times of inconsistent connectivity when designing your cache, data access mechanism, and state management.
Batch communications and make software and hardware decisions based on the results.
Determine User Interface
The user interface is one of the most important components in app development. Maintain as little complexity as possible in your user interface. It has been seen that a jumbled user interface is a primary cause of a mobile application's failure.
Choose Correct Navigation Method
This one is about app architecture design. It is important to select the right one for enhancing the overall user experience It does, however, necessitate knowledge of both the front and back end.
There are a variety of ways to navigate around app features; it's crucial to figure out which one is best for your mobile app. The following items are on the list:
- Single view
- Stacked navigation Bar
- Tab controller
- Scroll views
- Search driven
- Model controller
- Gesture-based
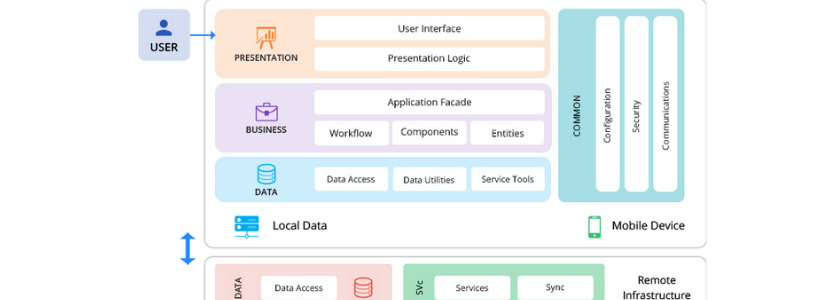
Building Consistent Flow For Mobile App Architecture Of A Business
Consistency is needed even while building an app architecture to get the maximum result out of it.
The rule for software development is dictated by this multitier architecture, that one should build each dimension individually and make them operate together nicely. At the same time, this initial complication ensures that complex issues may be addressed quickly, without any need to change the entire software.
The whole process of developing an app comes down to there three layers those are:
- Presentation layer
- Business logic layer
- Data layer
Businesses should know that these three layers are divided into two subheads: Persistent Layer and Network Layer.
In this case, the persistent layer in the mobile app design facilitates access to critical data. And the networking calls are handled by the network layer.

Presentation Layer
The Presentation Layer deals with the aesthetics of the application.
The UI process component and UI components make up the presentation layer in the app architecture. As a result, this layer is primarily concerned with views and controllers. The app development team must decide on the application's real presentation within the presentation layer. They need to nail down how the app will appear to end consumers. Furthermore, the focus of this layer of mobile app architecture is on finishing the location as well as the functionality.
Aside from the location and features, there is also other information to consider. It includes determining the text size, theme, and other aspects of the mobile app.
Business Logic Layer
The business layer, as its name implies, is responsible for all elements of the business. The business layer determines how the mobile app will portray the actual business. There can be multiple business layers.
Everything should be perfect because everything will be visible to the end-users. This platform hides all of the administrative labor involved in developing a mobile app: logging, caching, verifying, and other technological processes will be divided into different jobs. This is also where you'll find complicated company procedures and corporate policies. To put it another way, you have an application facade with workflow, components, and entities below.
Data Layer
This layer is dedicated to data maintenance and security, which includes access, utilities, and service tools. Data access components, data helpers/utilities, and service agents are also included. Data Layer is the foundation on which you may build your business logic and presentation features. Your app's behavior is determined by the patterns you choose for the fundamental functions.
Make sure the design you've created here is adaptable enough to satisfy the changing needs of your organization or the expectations of your customers.
These layers result in a consistent flow of the mobile app architecture and overall application.
Want to know the best app architecture design for your project and start benefiting from it today! Get in touch with us now!
How to Choose Right Mobile App Architecture?
There are several sorts of mobile apps based on their intended use, app architectural selection cannot be universal. Furthermore, the cost of developing a mobile app plays a vital influence in the decision-making process. As a result, we've compiled a list of mobile app architecture options based on different sorts of app development.
Customized mobile app
Custom mobile app development uses a cost-effective app architecture that can reach a broader audience. The software is available for Android and iOS platforms, as well as for specific audiences. It would be cost-effective because the customer would only have to pay for the audience the client wants to target.
Hybrid Application
Is it your goal to increase consumer engagement? Then you must always choose a hybrid solution that includes both a website app and a native app. The native app's mobile app architecture will provide a high-end user experience. The internet application, on the other hand, will expand the reach of your product.
Native Application
Native apps should be taken into consideration when you don't have a budget constraint. You may go for any apps for the Android and iOS platforms separately. Native apps give the user better performance and functionality, thus improving the overall user experience.
Cross-Platform applications
If you want to extend your user base or audience, but cannot invest a lot of money, go with a cross-platform app. The developers just have to code once, and then they may use it everywhere they want. Furthermore, while being cost-effective, you may have to compromise on the app's quality.
How to determine the app architecture is well-built?
To check whether the application architecture is good or bad. These are the best app architecture practices:
- Efficiency: the application completes tasks and functions in any circumstance. The system is efficient, dependable, and capable of handling any loads.
- Flexibility: the chosen solution is simple to modify, and there are minimal faults.
- Extensibility: You can add as many functions to the applications as you want.
- Understandability: As many developers as feasible should be able to grasp the code. The application is being made and implemented by various people in the team. It is needed so beginners can rapidly grasp the project thanks to good architecture.
- Scalability: Time for development and updates is reduced due to scalability.
- Testability: The architecture of a mobile application is easily testable, reducing the number of faults and increasing the app's reliability.
5 Factors To Consider While Selecting Any App Architecture

Know Your Customer
Find out all you can about your potential clientele, including who they are, what apps they use, and what they require. Then consider how you may create a user-friendly mobile app for them. Investigate some industry-specific needs to enhance your results.
Start Developing A Test App
Begin by creating a native application - this is the best option for intuitive functionality and seamless operation. Make every effort to build a solution that will deeply fulfill your consumers' wants and address their pressing problems using the knowledge you have about them.
Ensure that your app satisfies all of the standards, including both audience-specific and generic preferences.
Polish Key Functionality
Take the advantages and disadvantages of all the app architecture models. Include offline functionality with it too. Web apps are eco-friendly, also as a great option, consider Progressive Web Apps (PWAs) — this can improve the experience of web apps with greater engagement, reliability, and speed.
Check Readiness of your App Development
You need to find out the correct timeframe for your development. If you want to make a native app, you'll need to know Swift, Objective-C, C, C++, Kotlin, and Java. HTML, CSS, and Javascript are sufficient for web applications. If you find certain knowledge gaps, employ additional professionals to build the app or start training for your in-house staff.
Optimize your Budget
The appropriate mobile app architecture is always a balance between the most important needs and your financial capabilities to meet them. Examine all of your maintenance and support costs. If necessary, reconsider your decision on native applications or multiple platforms. And, of course, before making a final decision on the mobile app architecture, evaluate the benefits in terms of return on investment.
Conclusion
Mobile architecture is a step-by-step procedure that must be finished before the development process can begin. This strategy lays out how the application's various components should be structured and linked to one another. You cannot anticipate great results from a mobile app if the architecture is not in order.
We, at Terasol Technologies, help in building business by empowering the companies and their workforce with innovative transformative solutions and purely data-driven insights. Are you and your organization ready to shift your perspective and take a step towards the dynamic world?
Talk to our experts in android, iOS, or Enterprise app development and find out more about the topic and know how your business or project can start benefiting from it today! Get in touch with us now!