Shopify Framework Hydrogen: Introduction, 5 Benefits, & Features
The E-commerce future is Dynamic, contextual, and personalized.
Shopify has grown to become one of the top eCommerce systems available, powering over 1.7 million businesses worldwide.
During Unite 2021, Shopify unveiled some exciting developments. But it was Shopify Hydrogen Framework, a novel method for developing online shops, that attracted our eye. Several industry analysts have lauded them as the platform's future.
But what are they, exactly?
Shopify has released Hydrogen, a new React-based framework for web development. It's free and open-source, and a developer preview is currently accessible. It enables Shopify developers to create "headless" stores in which the customer-facing frontend and the data-processing backend are separate.
Using React, a JavaScript framework (a collection of prewritten code) for designing interactive user interfaces, Hydrogen assists Shopify merchants in providing dynamic shopping experiences to their customers.
Not only that but there's more. They can do so while using Shopify to power their store's backend commerce operations.
In this article, we'll look at Shopify Framework- Hydrogen. It is Shopify's newest front-end design technology. We'll explain what it is, its features, functions, and how it can help your internet business.
Introduction to Shopify Framework- Hydrogen

Shopify Hydrogen is a React-based framework that lets you create a custom storefront with a collection of ready-to-use components. So, you're not restricted to using templates for your store design, you may build the complete online shopping experience from the ground up.
Shopify Hydrogen is comparable to Next.js, the most popular React-based framework, however, it was created specifically for e-commerce developers. Hydrogen integrates your storefront with Shopify via webhooks, allowing you to make use of Shopify's sophisticated e-commerce functionality while maintaining full control over the frontend user experience.
These sophisticated and advanced features also make it easier to create e-commerce sites that are both lightning-quick and incredibly dynamic.
The shopping cart, variation picker, and content gallery are just a few of the React components included in Shopify Hydrogen. Customers will return to your site as a result of these fascinating aspects, which integrate perfectly into any bespoke Shopify storefront.
Developers no longer have to worry about the complexities and hazards of customizations thanks to the Shopify Hydrogen framework. Instead, they can concentrate on what matters most: creating successful and memorable shop experiences.
Benefits Of Using Shopify Framework Hydrogen
Shopify's recommended and opinionated method for creating creative and dynamic commerce experiences is known as Hydrogen.
Hydrogen, Shopify framework's goal is to eliminate time-consuming and unpleasant technical plumbing, allowing you to get up and running quickly and focus on giving merchant value.
Here are a few significant components that the Hydrogen Framework can resolve:
- Suspense's server-side streaming rendering allows for a speedy first render.
- For efficient post-render state changes at the component level, use React Server Components.
- Smart cache defaults for server and client data fetching primitives;
- For dynamic and edge delivery, flexible caching settings for pages and subrequests are available.
Hydrogen also offers the following advantages if you're thinking about establishing a custom storefront.
1. Get Started Quickly
Hydrogen provides a beginning template for creating Shopify custom shops that is simple to use. The starter design interfaces with Shopify stores seamlessly and delivers a complete buying path right out of the box.
The starter template is based on the Hydrogen framework and styled with the Tailwind CSS utility package. You can either use Tailwind's library or create your style.
2. More Design Flexibility
Hydrogen divides the section of your website that is visible to customers, or the "head," from the component that has all of the data and functionality. This "headless" method allows you to experiment with layout and content modifications and gives you more design freedom.
With a streamlined procedure, you can build a new frontend, share it with your team on Oxygen, and then deploy it live as a Shopify Hydrogen app. And, because your website's front and back ends communicate via Hooks and APIs, everything just clicks into place—you won't have to worry about your business malfunctioning after a redesign.
3. Optimize Performance
Hydrogen makes use of separate client and server components, as well as a minimal amount of JavaScript. As a result, the bandwidth required to load a website is significantly reduced.
It's developed on top of cutting-edge web technology and employs a cutting-edge approach to web development to provide the following features:
- For speed and performance, there are built-in caching controls to handle dynamic information and minimize API calls.
- To reduce the initial burden, server-side rendering is used.
- React Server Components is a data-fetching and rendering flow for React projects that is opinionated. The development experience using React Server Components is much better.
Naturally, this will result in a big increase in your website's Core Web Vitals, as well as an increase in organic search traffic.
4. Easier Personalization
A React-based storefront allows you to display dynamic content and tailor your consumers' online shopping experience. You can use blocks to make product recommendations based on customer interactions, previous orders, or geography, for example.
So, Shopify Framework, Hydrogen can help your business with an increase in revenue, average order values, and client retention.
5. Build unique commerce experiences faster
The hydrogen framework uses Shopify's basic tech stack and commerce skills to speed up the development process. It connects straight to the Shopify Storefront API for fast data retrieval. Hydrogen comes with Shopify-specific React components, hooks, and commerce tools.
They're easily accessible, fast, and ready to use. They also assist in reducing the initial complexity and boilerplate required to create a custom storefront.
So, now we know the benefits of the Hydrogen Framework, let's see how it functions.
How do Shopify Framework Hydrogen works?

You'll feel right at home with Hydrogen if you've used React before. It keeps the majority of the React folder structure, including a public directory for static assets and an src (source) directory for the application code. Inside the source directory, it also includes Shopify liquid templates for pages, blogs, collections, and goods.
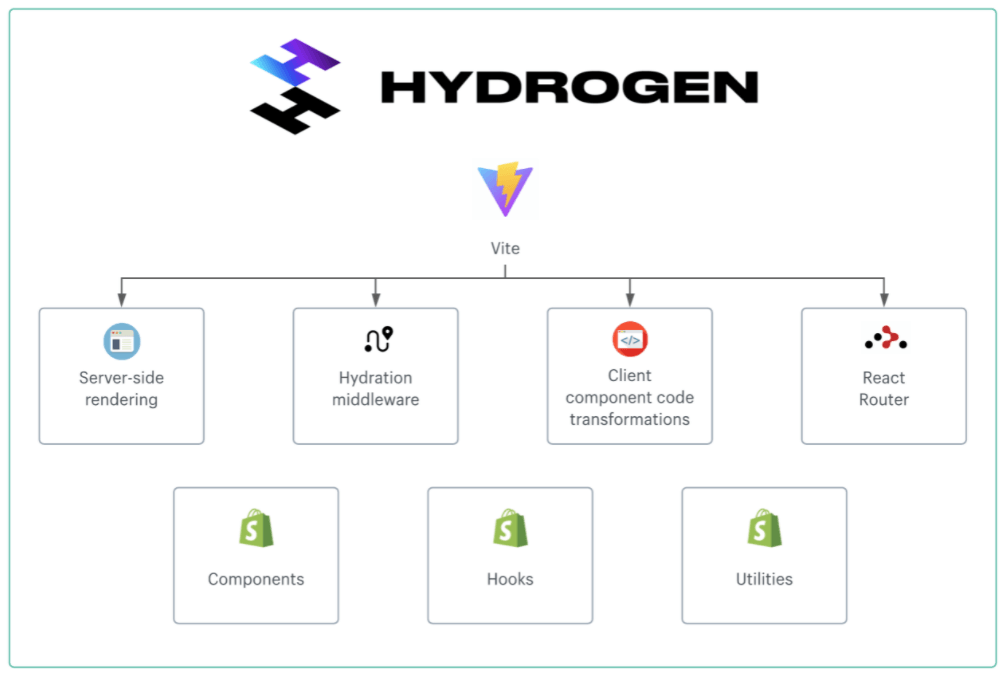
The method you use to create a storefront is called hydrogen. It comes with a Vite plugin that provides server-side rendering (SSR) and hydration middleware, as well as code transformations for server and client components. The SSR and hydration middleware is comparable to Vite SSR versions now in use.
Shopify Hydrogen Framework also provides a ShopifyServerProvider React Provider that is configured to use tokens and connect to their Storefront API. As a result, you won't need to manually configure Hydrogen to work with Shopify.
While Shopify makes it reasonably easy to construct and operate an e-commerce site, building one from the ground up is still rather difficult. Because internet retailers deal with changeable content such as product and customer information, currency conversions, and different languages, this is the case. Significant optimizations and performance issues are no longer required with Shopify Hydrogen.
Shopify is using a new React component development style called React Server Components (RSC), which uses the suffixes.server and .client to identify essential components in Hydrogen's source folder.
Hydrogen components, features, hooks, and utility overview
Hydrogen is a collection of Shopify-specific commerce components, hooks, and utilities that can help you speed up your development.
1. Primitive components and hooks: They serve as the foundation for various component kinds such as products, variants, and carts.
2. Global Hydrogen component: ShopifyProvider encapsulates your entire app with a protective shell. It belongs in the entrance point component of your app. The app's entrance point component might be <App>.
3. Components and hooks for product and variation variants: Products are the goods, digital downloads, services, and gift cards that a merchant sells. If a product has multiple options, such as size or color, retailers can create a variant for each option combination.
Cart components and hooks: A cart contains the products that a consumer wishes to buy as well as the cart's projected cost. When a customer is ready to buy something, they can go to the checkout page.
4. Hooks and components for localization: By developing shopping experiences in local languages and currencies, localization may help retailers expand their business to a global audience. The Storefront API's localization field is automatically queried for the ISO code, country name, and available nations by the LocalizationProvider component, which saves this information in a context.
5. Metafield hooks and components: Metafields enable you to associate specialized data with Shopify resources, such as component numbers or release dates. The data stored in meta fields can be retrieved and edited by merchants and other apps via the Shopify admin.
Also, there are many utilities are included in Hydrogen to help businesses in the development process.
You can check out these hooks and utilities in detail here.
Limitations and factors to consider
Only Shopify web stores can be built with hydrogen. Hydrogen does not currently support the creation of other forms of bespoke stores, such as mobile apps, video games, or smart gadgets.
Putting It All Together: Shopify Hydrogen

Developers are naturally preoccupied with the user experience, and we strive to reduce input latency, improve rendering speed, and remove jank at all costs. Static, edge-delivered, and HTML-first webpages appear to be the best option when pushed to their limits.
For online shops, hydrogen represents a whole new universe of possibilities. It provides endless design options, faster store loading, and the opportunity to customize shopping experiences. Hydrogen is a big step towards future-proofing Shopify's online infrastructure, even if it won't replace Liquid anytime soon.
Do you want to give it a go?
Shopify.dev/custom-storefronts/hydrogen has a developer preview available.
Terasol Technologies has assisted Shopify merchants in creating distinctive shopping experiences and automating business operations. Contact us and schedule a chat with one of our experts to learn more about how we can assist you in creating your online store using Shopify.