Angular 13 Release Notes: A Peek Into The Latest Features
The world of frontend development is constantly evolving to help businesses manifest their vision in a more grandiose manner! And JS-based technologies such as Angular is always at the center of it. This makes keeping an eye on such technologies a necessity for Angular developers. As its evolution and changes in it will not only shape the development process but also deeply impact the features, and in turn the user expectations as well.
Recently, Angular has released its new version- Angular 13 which comes with unique and out-of-the-box features that can enable developers in crafting unique, off-beat, and feature-rich frontend in less time and with more efficiency. So, if you are planning to craft a new frontend for your website or web apps stay tuned as we will discuss how Angular 13 can be the perfect fit for your business needs.
But before we get started, let us brush up on some basics about Angular with its basic definition and some of its major features.
What is Angular?
For those of you who don't know much about Angular, it is a JS-based framework that allows developers to create unique and out-of-the-box frontend designs. The technology follows an MVC pattern for facilitating the development of smooth and pixel-perfect frontend designs. With Angular, you can easily craft storefronts, PWAs, and AppUIs. Here's a list of awesome benefits of choosing Angular for your digital solution development:

- Angular developers use a component-based structure for UI/UX development. This makes the development process much faster and significantly efficient.
- It also has a variety of built-in libraries, this makes integration of unique features that would facilitate easy navigation an easy task.
- Angular works with MVC architecture, this means in the long run one can scale their Angular-based codebase easily without having to worry about code management.
- Also, Angular offers a variety of in-built tools for testing, this also enhances the project delivery process for merchants.
- Angular can blend itself with a majority of JS-based backend technology, this makes it a hassle-free technology for crafting scalable, vibrant, and feature-rich solutions.
- Furthermore, Angular has an exponentially growing community of developers which makes getting stated with it much more easier for any begginer.
Hence, we can say that the use of Angular for frontend development can make the solution scalable and flexible in the long run without any hassles. This would not only mean more efficiency forweb application development companies but also would provide a scope of the affordable development process for the merchants as well without any hassles.
Angular 13 Release Notes & Its Significance For Angular Developers
Angular is managed and maintained by Google. Hence, it always provides Angular developers with the best of features and libraries that would empower them to craft modern and industry-specific solutions for their business. For this, the development team of Angular releases new versions of it frequently. This makes keeping an eye on the official website once a week a necessity for every developer out there.
The team has recently released its new version Angular 13, and it comes with plenty of awesome features that can aid developers in making the development process more efficient, and faster. If you haven't already checked it out, worry not we got your back with this:

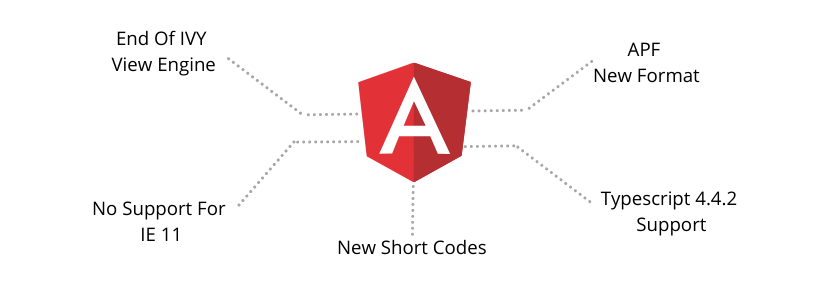
End Of IVY View Engine:
Ivy View engines were programmed to be used for making incompatible and outdated libraries work with the latest version on Angular-based codebase. However, in the long run, this isn't a feasible solution and would hinder the application's scalability.
Hence, the Angular team has decided to not support the IVY view engine and thus its legacy has come to an end with this new release of Angular 13. The libraries would be now using partial compilation mode and the metadata required previously has also been removed. This has made application management and scalability easier for Angular developers.
Goodbye To Internet Explorer 11!
With Angular 13 and other versions coming forward the browser support of IE11 won't be there. This means the Angular codebase won't support execution on Internet Explorer browsers anymore. Although the beginning of this step already started with the IE11 being deprecated in the Angular 12 version, the developer has decided to completely drop it moving forward.
New Short Codes For Angular 13:
With every new release, the development team thrives to create comfort and efficiency for Angular developers, and Angular 13 follows in this legacy splendidly! With this new version, Angular developers can access a variety of shortcodes.
These are functions and development components that take off the trouble of writing every UI code from scratch and enable the development of dynamic components as well. This can help developers in enhancing the accuracy and dramatically reducing the development time as well.
Typescript 4.4.2 Support:
To ensure that Angular developers can use the latest features of every other technology that Angular frameworks majorly interlink with, it consistently updates the support for their latest versions. Typescript is essential for angular and acts as a foundation for Angular developers to craft awesome UI/UX for digital solutions. With Angular 13 latest release developers will be able to use the features available in Typescript 4.4.2 with ease. It will deeply impact the accuracy, navigation, and features of projects based on Angular.
New Version Of Angular Package Format (APF):
Angular 13 also comes with the latest version of Angular Package Format as well. This updated package format will help Angular developers to use new features efficiently. The new APF provides the following unique and off-beat features:
- ES 2020 outputs
- Provides possible output for every entry point in Node.js using package exports
APF has also dropped a few earlier features to ensure Angular developers have a sustainable and scalable codebase in the long run. These features include:
- IVY Partial Output instead of IVY view engine support
- No UMD bundle production
Features For Performance Enhancement in Angular:
To make Angular’s new version stand ahead of the curb, developers constantly explore and integrate new features that would adorn Angular-based projects with interactivity and unimaginable performance. Angular 13 release is also a step forward in this direction as it has introduced a variety of new features that would lead to better performance. It includes the availability of persistent build-cache as a default feature. Further, the team also helped developers to access enhanced build performance features by making use of ES build in the CSS optimization pipeline. Also, using ES build along with Terser to optimize global bundles for performance enhancements.
Additional Features of Angular 13 Release:
Apart from the above-mentioned main highlights, there were also a variety of features added to ensure Angular developers have access to modern and unique UI/UX features by integrating support for the latest versions.
Angular 13 integrated Node.js version 16 support in its engine range of Angular packages. Further, it also sports RxJS 7 support and migration facility for projects.

Also with this latest versions developers will be able to bid adieu:
- The use of component factories for crafting dynamic components.
- The module for rendermodulefactory in the IVY (instead they can use rendermodule)
Overall Development Impact:
Angular 13 has come with a variety of new and appealing features. However, if you're wondering why you should bother with it, Don't worry! As almost every software development company based on Angular is trying to self-access this question in their way at this moment. However, we believe:
"Query is the first step to acquire gnosis and thrive in a competitive market "
To help you arrive at a reliable conclusion here's how Angular 13 integration might impact your overall development process and its progress.
- It can make the development process much faster as its latest version facilitates faster development using shortcodes.
- You can implement a wider set of features in your web solution as it supports the latest version of common frameworks such as Node 16 and Typescript 4.4.2.
- Angular 13 will also result in improved efficiency as it has removed unnecessary support systems for a variety of aspects as well.
Hence, by adapting to Angular 13 and investing your time in it we can say that you'll be able to improve your development process and project quality efficiently.
To Wrap Up
Angular as your choice of technology for frontend development can help you finally access a product that is both scalable and flexible. It helps you stand ahead of the curb by providing the perks of better performance and improved interaction. Also, you can include a boundless amount of features with the help of Angular 13 as it integrates with Node, Express.js easily. Moreover, Angular is also well known for the development of enterprise-scale solutions as it supports MVC structure which can be expanded with ease.
Our in-house team of frontend developers at Terasol Technologies can easily help you with scalable unique and industry-specific solutions. With the use of Angular and UI/UX best practices, we have helped our clientele to thrive online without any hassles. If this aligns with your business needs do get in touch with us now to get started right away!!